Uni-CMS Admintool
Benutzerhandbuch
1.2 Kontextmenü im Navigationsbaum
1.4.1 Vorhandene Seite bearbeiten (drei einfache Schritte)
1.4.2 Neue Seite anlegen und bearbeiten
1.4.3 Englische Version einer Seite bearbeiten
1.4.4 Seite temporär deaktivieren
2.2 Datenbankzugang einrichten.
2.3 WYSIWYG-Editoren festlegen.
1 Kurzanleitung Bedienung
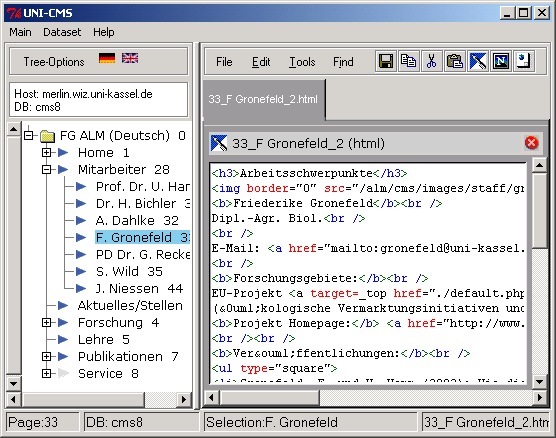
1.1 Hauptfenster
Das Hauptfenster ist unterteilt in ein Navigationsfenster auf der linken Seite und einen Texteditor auf der rechten Seite.

Durch Doppelklicken eines Seitentitels im Navigationsfenster wird der HTML-code der Seite aus der Datenbank geholt und im Editor geöffnet. Der Inhalt wird durch einmaliges klicken des „Save“ – Buttons im Editor-Menü in die Datenbank zurückgespeichert.
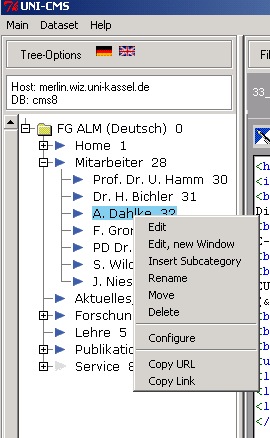
1.2 Kontextmenü im Navigationsbaum
Dreh- und Angelpunkt der Arbeit mit Uni-CMS ist das Kontextmenü im Navigationsbaum, welches Sie durch Rechtsklick auf einem ausgewälten Seitentitel erreichen.

Dieses Kontextmenü bietet die wichtigen Funktionen:
- Edit: Seite im Texteditor bearbeiten
- Edit, new Window – wie vor, aber im Texteditor ein neues Fenster verwenden
- Insert Subcategory: Neue Seite anlegen (erzeugt unter der gewählten Seite eine neue Unter-Seite)
- Rename: Seite umbenennen.
- Move: Seite in eine andere Kategorie verschieben
- Delete: Seite endgültig löschen (löscht englische und deutsche Version)
- Configure: Seite konfigurieren (bietet viele Einstellungsmöglichkeiten, u.a. Deaktivierung, Sprachumschaltung, Umleitung)
1.3 Editormenü
Der Texteditor hat eine eigene Menüleiste
![]()
Neben den Standardschaltflächen Copy
,Cut und Paste ![]()
sind die wichtigsten Befehle über Schaltflächen erreichbar:
- Save
 aktuellen
Inhalt des Editorfensters in der Datenbank speichern
aktuellen
Inhalt des Editorfensters in der Datenbank speichern - EditWysiwyg
 aktuelle
Seite im WYSIWYG – Editor bearbeiten
aktuelle
Seite im WYSIWYG – Editor bearbeiten - ViewOnline
 Onlineversion der aktuellen Seite im Browser ansehen
Onlineversion der aktuellen Seite im Browser ansehen - Preview
 Vorschau des aktuellen Inhaltes des Editorfensters im Online-Layout
Vorschau des aktuellen Inhaltes des Editorfensters im Online-Layout
1.4 Homepage-Pflege
1.4.1 Vorhandene Seite bearbeiten (drei einfache Schritte)
- Seite Bearbeiten:
Um eine Seite zu bearbeiten, doppelklicken Sie im Navigationsfenster einen
Seitentitel. Der HTML-Quelltext der Seite wird im Texteditor geöffnet und
kann dort bearbeitet werden. Wenn Sie lieber mit einem WYSIWYG-Editor
arbeiten, klicken Sie auf die
 Schaltfläche,
der Editorinhalt wird dann in Ihrem WYSIWYG-Editor geöffnet. Speichern
Sie im WYSIWYG-Editor, bevor Sie ihn wieder schließen. Die Änderungen
werden automatisch in das Texteditor-Fenster von Uni-CMS übernommen.
Bevor Sie die Änderungen durch Klick auf
Schaltfläche,
der Editorinhalt wird dann in Ihrem WYSIWYG-Editor geöffnet. Speichern
Sie im WYSIWYG-Editor, bevor Sie ihn wieder schließen. Die Änderungen
werden automatisch in das Texteditor-Fenster von Uni-CMS übernommen.
Bevor Sie die Änderungen durch Klick auf  scharf
schalten (d.h. in der Datenbank speichern) sollten Sie sich noch die
Vorschau ansehen.
scharf
schalten (d.h. in der Datenbank speichern) sollten Sie sich noch die
Vorschau ansehen.
- Vorschau ansehen:
Nach Änderungen des Seiteninhaltes klicken Sie auf die
 Preview
Schaltfläche, um sich die Änderungen zunächst im Online-Layout
anzusehen. So können Sie Fehler erkennen und beseitigen, ohne daß die
Online-Version der Homepage verändert wird.
Preview
Schaltfläche, um sich die Änderungen zunächst im Online-Layout
anzusehen. So können Sie Fehler erkennen und beseitigen, ohne daß die
Online-Version der Homepage verändert wird.
- Änderungen Speichern:
Nach der Überprüfung klicken Sie
 ,
um die Änderungen endgültig zu speichern und online zu schalten
,
um die Änderungen endgültig zu speichern und online zu schalten
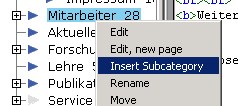
1.4.2 Neue Seite anlegen und bearbeiten
Wählen Sie im Navigationsfenster eine Menükategorie (vorhandene Seite) aus, unter der Ihre neue Seite erscheinen soll, öffnen Sie das Kontextmenü durch Rechtsklick und wählen Sie „Insert Subcategory“:

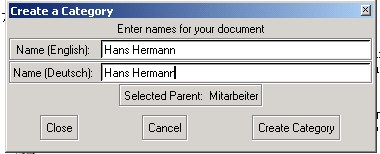
Es erscheint ein Dialog, der den englischen und deutschen Titel der Seite abfragt:

Im Beispiel wird eine neue Seite mit Infos zu einem Mitarbeiter „Hans Hermann“ unter der Menükategorie „Mitarbeiter“ angelegt.
Bestätigen Sie die Eingaben mit „Create Category“.
Sie haben nun eine leere Seite angelegt, die im Navigationsmenü erscheint und deren Inhalt Sie nach 1.4.1 bearbeiten können.
1.4.3 Englische Version einer Seite bearbeiten
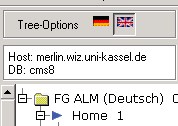
Klicken Sie im Navigationsfenster oben auf das britische Fähnchen.

Der Menübaum der englischen Seitentitel wird nun anstelle der deutschen angezeigt. Um den englischen Inhalt einer Seite zu bearbeiten, verfahren Sie weiter nach 1.4.1 .
Um wieder zu den deutschen Seiten umzuschalten, klicken Sie auf das deutsche Fähnchen.
1.4.4 Seite temporär deaktivieren
Oft sollen Seiten erst zu einem späteren Zeitpunkt online veröffentlicht werden. Dies trifft zB. häufig für die englischen Sprachversionen zu, solange noch kein präsentierbarer Text vorliegt.
Um z.B die englische Seite „Service“
zu deaktivieren, klicken Sie im Navigationsfenster oben auf das britische
Fähnchen ![]() ,
wählen im Navigationsfenster die Seite „Service“, öffnen das
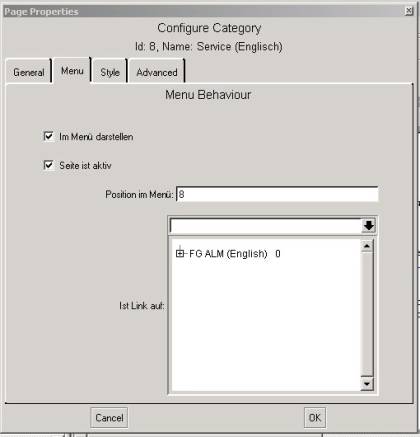
Kontextmenü und selektieren „Configure“. Es öffnet sich ein mehrsetiger
Dialog, in welchem Sie den Reiter „Menu“ wählen:
,
wählen im Navigationsfenster die Seite „Service“, öffnen das
Kontextmenü und selektieren „Configure“. Es öffnet sich ein mehrsetiger
Dialog, in welchem Sie den Reiter „Menu“ wählen:

Entfernen Sie das Häkchen neben “Seite ist Aktiv” um die Seite zu deaktivieren. Klicken Sie anschließend auf „OK“.
2 Kurzanleitung Installation
2.1 Download der Software
Die aktuelle Version des Uni-CMS Administrationstools können Sie unter
http://www.uni-sql.de/products/default.php?cPath=35
herunterladen.
2.2 Datenbankzugang einrichten
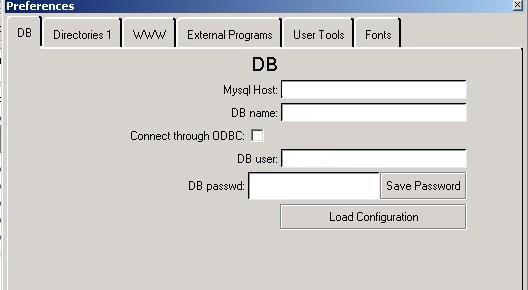
Zur Konfiguration des Datenbankzugangs öffnet man im Hauptmenü den Punkt Main->Preferences. Auf der DB-Seite des Preferences-Dialogs trägt man Datenbank-Host,
Datenbankname, DB-Nutzername und Datenbankpasswort ein.

Zum Bestätigen des Passwortes 1x auf „Save Passwd“ klicken.
2.3 WYSIWYG-Editoren festlegen
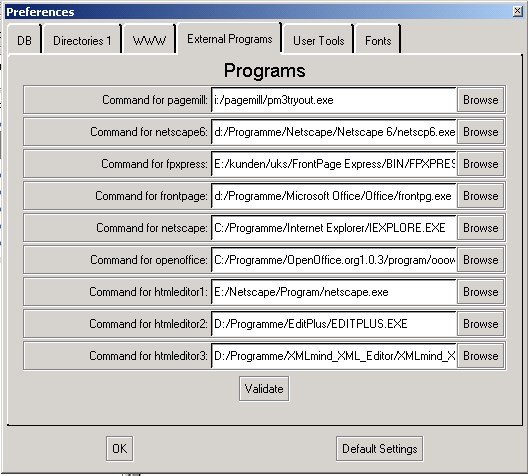
Öffnen Sie im Hauptmenü den Punkt Main->Preferences.
Um die WYSIWYG-Editoren Netscape4 Composer, Frontpage-Express u.a. nutzen zu können, müssen die Pfade auf der „External Programs“ – Seite des Preferences-Dialogs eingetragen werden:

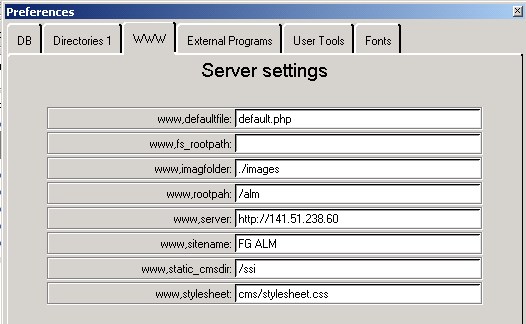
2.4 Serverpfade einstellen
Öffnen Sie im Hauptmenü den Punkt Main->Preferences.
Für die Funktionen „Preview“, „EditWysiwyg“ und „ViewOnline“ ist es notwendig, einige Einstellungen im Preferences-Dialog WWW vorzunehmen

|
Parameter |
Defaultwert |
Kommentar |
Essentiell? |
|
www,defaultfile |
default.php |
Hauptdatei auf dem Webserver |
Ja |
|
www,fs_rootpath |
|
zZt. nicht benötigt |
Nein |
|
www,imagefolder |
./images |
zZt. nicht benötigt |
Nein |
|
www,rootpah |
/<Ihr Webordner> |
Webordner aus Sicht des Webservers |
Ja |
|
www,server |
Ihr Webserver |
Ja |
|
|
www,sitename |
<Kurzname Ihrer Website> |
Wird im Navigations- Fenster angezeigt und zur Unterscheidung von Webprojekten benötigt |
Nein |
|
www,static_cmsdir |
/ssi |
Ordner für statische Seiten |
Nein |
|
www,stylesheet |
stylesheet.css |
Relativer Pfad zum Stylesheet |
Ja |
3 Glossar
WYSIWYG-Editor: WYSIWYG ist ein Kürzel für „What You See Is What You Get“. Textverarbeitungsprogramm, das (HTML)-Formatierungen während der Bearbeitung so darstellt, wie der Benutzer sie später sieht. Gute frei verfügbare WYSIWYG-Editoren für HTML sind in OpenOfficeOrg, Netscape 6 und höher und neueren Mozilla Versionen enthalten. Kommerzielle Produkte sind u.a. Macromedia Dreamweaver, Adobe Golive, Microsoft Frontpage und Frontpage Express.